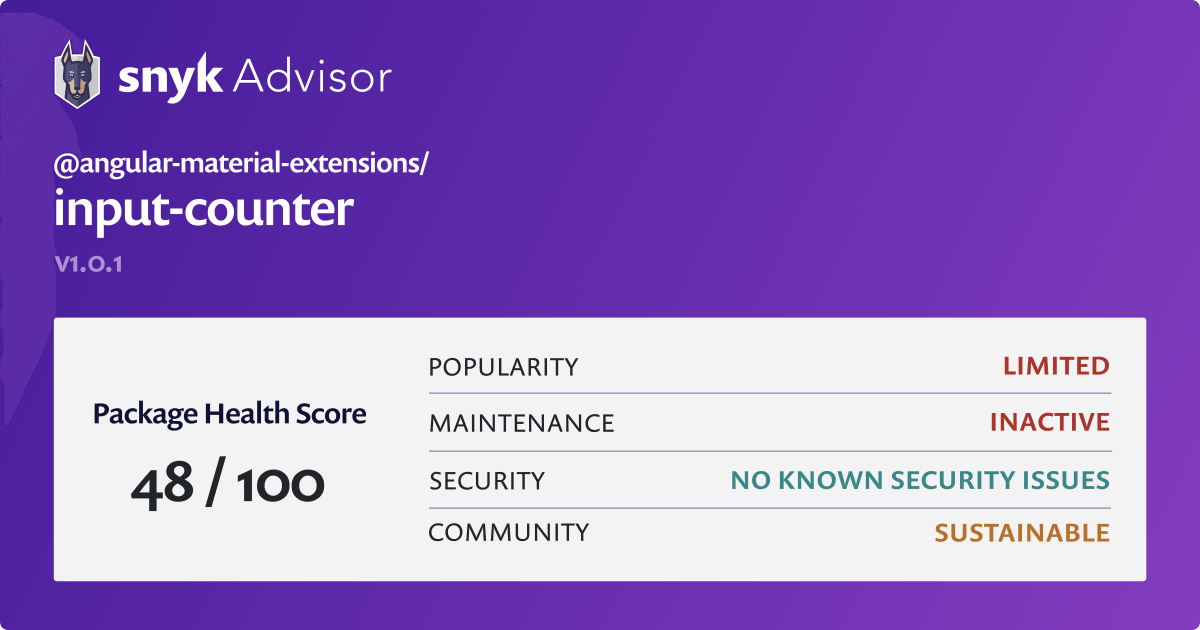
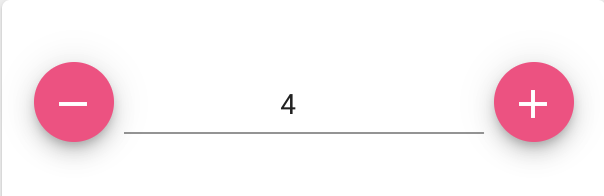
GitHub - angular-material-extensions/input-counter: Modern number input component built with angular and material design

GitHub - angular-material-extensions/input-counter: Modern number input component built with angular and material design

angular6 - Pagination on Angular Material Design - Show page numbers or remove the row count - Stack Overflow

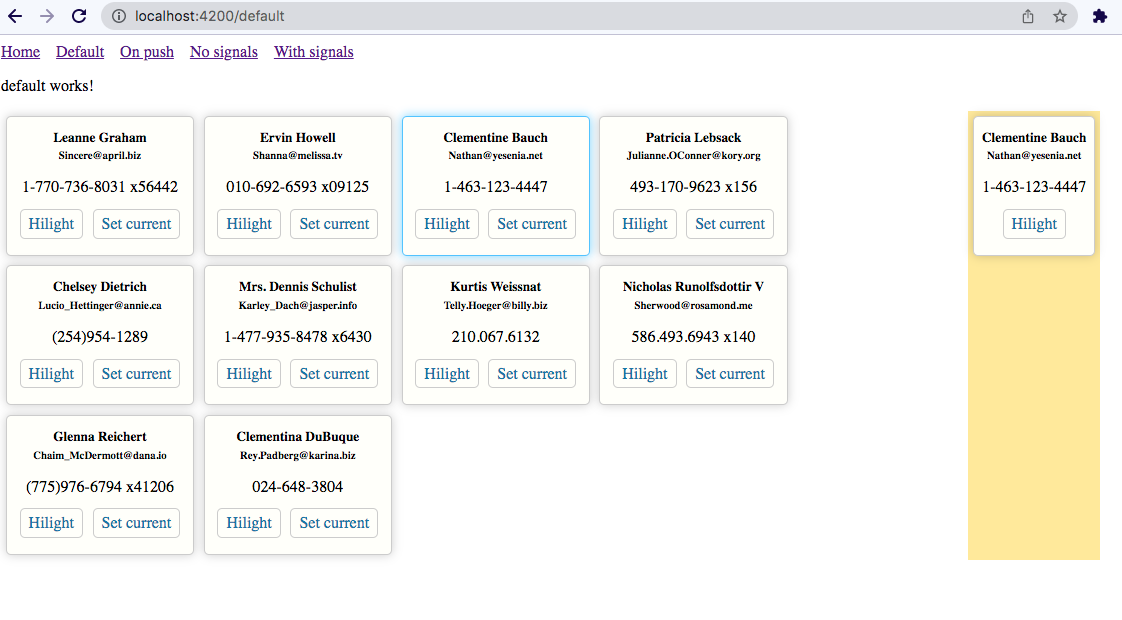
crud - Angular - Material Table, is it possible to update rows without entire table refresh? - Stack Overflow

angular6 - Pagination on Angular Material Design - Show page numbers or remove the row count - Stack Overflow
GitHub - angular-material-extensions/input-counter: Modern number input component built with angular and material design